New technologies for the new LinkedIn home page
March 17, 2015
Background
The LinkedIn home page is typically a person’s very first experience with LinkedIn. We’ve frequently used it as the primary place to introduce and promote any new products developed at LinkedIn. When we recently redesigned the LinkedIn home page from the ground up, it gave the engineering team an opportunity to rethink the technologies we currently use and what we could change or adopt to reinvent the member experience.
Our engineering goals for the new page were to:
- Deliver the fastest page load time possible
- Create a responsive and interactive user experience (avoid full page loads)
- Implement fully-automated quality management (automated tests)
- Allow for high iteration speed (high frequency of public releases)
The old home page was built using a custom-built web framework in Java. While it wasn’t a bad design, it certainly had some areas that were ripe for change:
- Knowledge around this custom framework was hard to document and share across a large organization
- It was designed mostly for server-rendered pages, which made it difficult to design responsive web applications using client-side JavaScript instead of full page loads
- Many pages and APIs across multiple services resided in a single monolithic repository which made it difficult to test and release often

The good news is that the engineering organization at LinkedIn has best-in-class support for Java services and we built support for an open-source web framework known as Play. We also invested heavily in an open-source HTML templating framework known as dust.js.
Combining the two technologies gave us an open-sourced web stack that easily enabled us to do both server-side and client-side rendering while using well-documented frameworks that anyone could learn independently.
Moving Fast
Once we had figured out the right frameworks to use, we needed to ensure that we could deploy changes to the public as fast as possible. A high-iteration speed enables us to test changes, get feedback, and eventually deliver the best user experience as fast as possible to our members. The old home page required one week of manual testing due to the amount of services/pages stuffed into a single deployable unit. As a result, we only released the home page about once a month and it was a lot of manual (i.e. painful) work.
To make iteration faster, we:
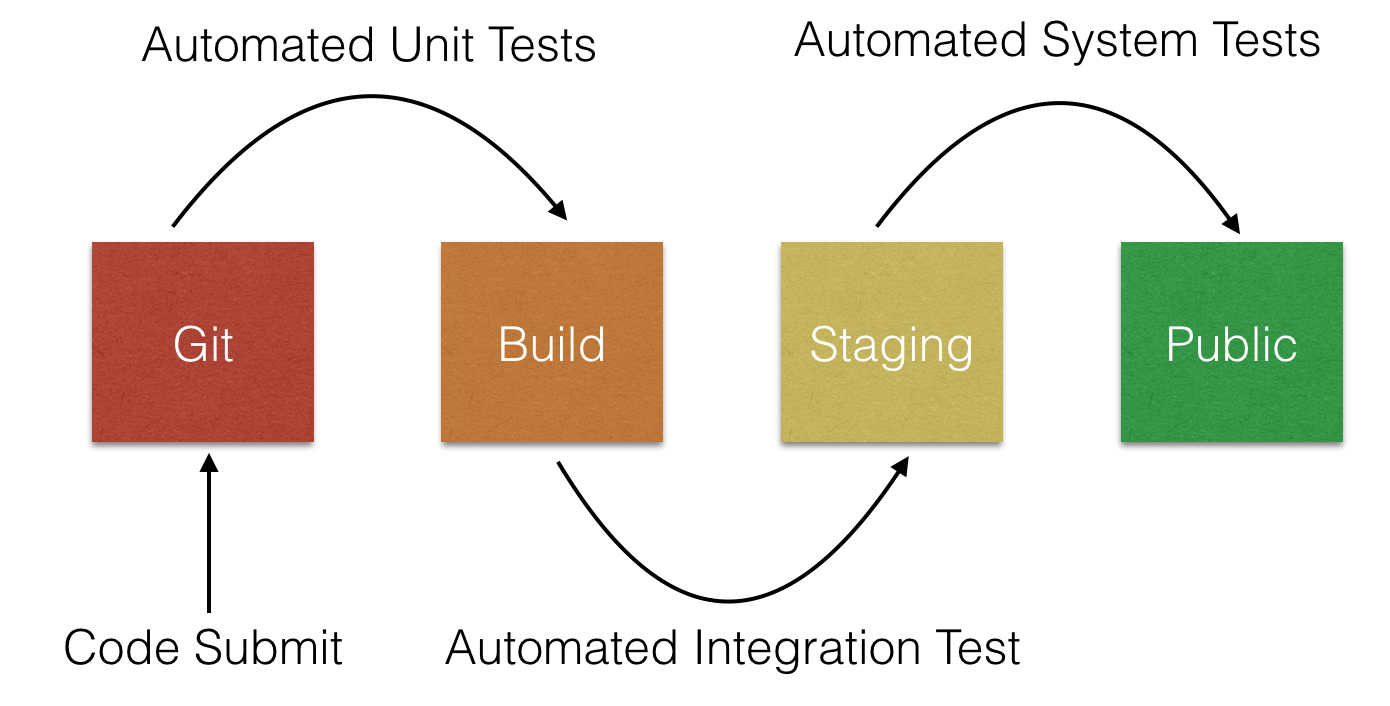
- Created a separate Git repository just for the home page code
- The home page became an independent deployable unit with its own servers
- Unit, functional, integration, and system tests were automated
We now release the home page on a daily basis. The automated test suite takes only 45 minutes before we know whether or not we have a good build to deploy to production.

Loading the Page
Out of all the challenges we faced and changes we made, optimizing the page’s load time was by far the most difficult. When you build a page that sits on the highest level of the stack being supported and served by hundreds of different services, it takes a very long time to understand where the time is being spent and how to optimize those bottlenecks.
There are four major techniques we introduced to optimize page load time:
- Server-side rendering (SSR): When we moved to dust.js templates and implemented a JavaScript client framework to create highly-responsive user experiences, it introduced longer download times on browsers with slower networks and longer render times with browsers on slower computers. As a result, we implemented a server-side rendering solution that enables us to render the page on the server, reducing the amount JavaScript and computation needed on the browser. Take note that this is not enabled by default for all members -- we only turn this on for areas that would notably gain from this approach.
- BigPipe: This technique enables us to stream the home page and begin rendering on the browser before waiting for all of the page’s dependencies to be ready. Parts of the page are available faster than others which enables the browser to render as fast as possible, rather than waiting and rendering everything at once.
- Image lazy-loading: It turns out the one thing that’s the most difficult to measure (and impossible to control) is loading of images, especially from third-party sources where the image may not reside in your CDN. As a result, we delay the loading of images until after the page has loaded and is interactable, thus enabling the user to read and interact with content ahead of image load time.
- Redirect Reduction: Redirects have a high latency penalty on users, especially users with slow or high-latency networks (e.g. mobile). We reduced the number of redirects needed at the browser by implementing them in ATS (our network traffic layer).
All of these changes gave us an initial double-digit percentage speed improvements (across many regions in both 50th and 90th percentile). We’re continuing to iterate to make the page load faster and faster, but these three techniques alone gave us very promising results.
Conclusion
We now have an incredibly fast homepage which releases a better experience to the member every day. This was a huge improvement from our previous home page, from a design, engineering, and process perspective -- but we’re not done yet! We’re constantly trying to make both the engineering teams and the member experiences better here at LinkedIn. Here are some technologies we’re investigating for the next major version of the home page:
- We built the new version of the home page using Scala because the language adapted itself better to asynchronous programming. With the incorporation of lambda functions in Java 8, it’s possible we’ll be utilizing Java more.
- To support a responsive and interactive page, we created a custom client-side MVC JavaScript library. We’re currently investigating frameworks like Ember.js to see if we can use a more scalable client-side MVC framework.
- Lastly -- we’re never fast enough. We’re working on more automation frameworks to enable us to release to production three times a day.
We hope you love using the new home page as much as we loved building it.