Venus.js, a flexible and extensible execution environment for JavaScript unit testing
March 12, 2013
At LinkedIn, we love JavaScript and our JS codebase has been growing very rapidly. Over the past year, we've been busy building rich features, moving to client-side templating, and developing new frameworks and libraries - all powered by JavaScript.
Along the way, we realized that our approach to testing this code within the LinkedIn ecosystem - primarily based on Selenium integration tests - was insufficient. We needed unit tests to help catch bugs earlier in the development cycle and to better protect us against regressions.
We had four major requirements for our JavaScript unit testing solution:
- It must support multiple testing libraries (QUnit, Jasmine, etc).
- It must support test driven development and continuous integration, using real browsers.
- Writing tests must be as frictionless as possible.
- Unit test authors must be able to easily improve and extend the tool.
With these requirements in mind, we created Venus.js, a flexible and extensible execution environment for JavaScript unit testing. Grab the source on Github and try it out!
Multiple testing libraries
Teams across LinkedIn use several testing libraries, including Mocha, QUnit , and Jasmine. We knew that our solution must support all of these users, as well as accommodate new libraries in the future.
From the very beginning we built in the concept of library adaptors. New adaptors can easily be written to support any test library desired, and Venus.js ships with adaptors for Jasmine, QUnit, and Mocha.
Multiple testing environments
There are inconsistencies across browsers, especially with the DOM APIs. This makes it critical for us to test JavaScript code in each of the browsers we support - Chrome, Firefox, Internet Explorer, and Safari.
Venus.js supports running tests in four ways:
- Manually: start Venus.js, then navigate to a URL with any browser on any device.
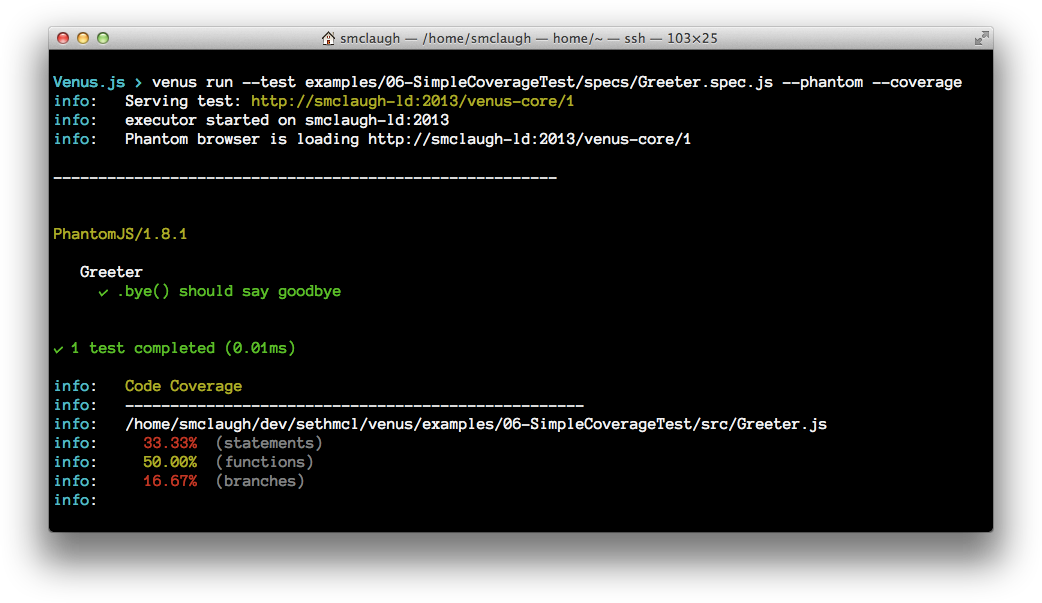
- PhantomJS: Venus.js can be instructed to use the headless, webkit based PhantomJS to run tests quickly.
- Selenium Grid: for continuous integration, we wanted to leverage our existing Selenium Grid implementation to manage browsers and VMs. Venus.js will work with any standard implementation of Selenium Grid or Selenium RC.
- Sauce Labs: if you do not manage your own Selenium Grid, a cloud based solution may be perfect for you. Out of the box, Venus.js integrates with Sauce Labs' API for running tests. Note: this feature is in testing and will make it to our stable release soon.
Easy to install and use
A process that is hard to follow is a process that no one follows. We knew that the process of writing tests must be straightforward and fit in smoothly with the workflow of our developers.
Venus.js installs easily as a command line tool, using npm.
When writing tests, we wanted to avoid complicated config files and directory structures. To combat filesystem red-tape, Venus.js allows you to specify your test library and dependencies directly from your test code, using comment-based annotations.
Implemented in JavaScript
We preferred to find a solution written in JavaScript since this is the language of choice for most of our front end developers.
Venus.js is a node.js application, written completely in JavaScript. Developers writing unit tests will be able to quickly understand and contribute to the Venus.js codebase.
Try it out!
We are happy to make Venus.js available as an open source project under the Apache 2.0 License. Please visit venusjs.org to learn more and to start using Venus.js today!