SlideShare’s first experience with iOS and Swift
October 10, 2014
With little experience developing on iOS, SlideShare's mobile team started working on our first iOS app in May. We had a small team of engineers, working on a not-yet-released version of iOS, using a brand-new programming language (Swift) -- needless to say it was an exciting ride!
Fast forward four months and we’ve just released our iOS 8 app, which allows users to view and save presentations, and discover content tailored to them, on a beautiful interface. Here is how we did it.
We followed a process similar to the one we used with our Android app. Our new iOS lead, Jeba Emmanuel, began an exploration phase where the goal was to create an initial throw-away prototype of a single vertical slice of functionality. This exercise was a way for him to simultaneously become familiarized with the platform and the language, while also prototyping the app and validating early theories for implementation.
Until this point, Objective-C and iOS 7 were pretty much a given for our project but luckily, timing worked in our favor. We heard the announcement for iOS 8 and Swift when we had completed the early prototype and were just starting to work on the full app.
SlideShare is a Ruby shop, and the comparison between Swift and Objective-C definitely favored the former. That, combined with the patterns of quick adoption of new iOS versions (see the iOS 7 case here) experienced by Apple in the past, made the decision of implementing an iOS 8-only app in Swift a clear one.
Any time you’re an early adopter on a new platform, you’ll find a healthy mix of elements you love and quirks to understand. For us, the balance was definitely positive and we are very satisfied with the decision of going with the iOS 8 / Swift combination.
Below are a couple of minor issues we worked through initially:
- Beta Version Bugs: As early adopters, we were working on beta versions of iOS (OS), Swift (language) and Xcode (tool), so we expected minor issues - that’s just par for the course with any brand-new platform. But kudos to Apple - we never found ourselves blocked. In fact, there were always workarounds and the frequency of releases for patched versions of iOS and Xcode was very useful. Some of the bugs were:
- Access qualifiers not initially available in Swift
- Compilation and build time errors not always accurate or descriptive enough
- Limited documentation for language and IDE
- Occasionally, the problems we encountered had never been encountered by anyone else before, so at that particular moment in time, stackoverflow wasn’t an option for us
- Interoperability with Objective-C: This sometimes forced us to write less expressive code. That said, interoperability with Objective-C is in the list of things that made our experience great, as you'll soon see (What can I say? We are complicated!)
Here’s what worked great for us:
- Support for Different Screen Sizes:

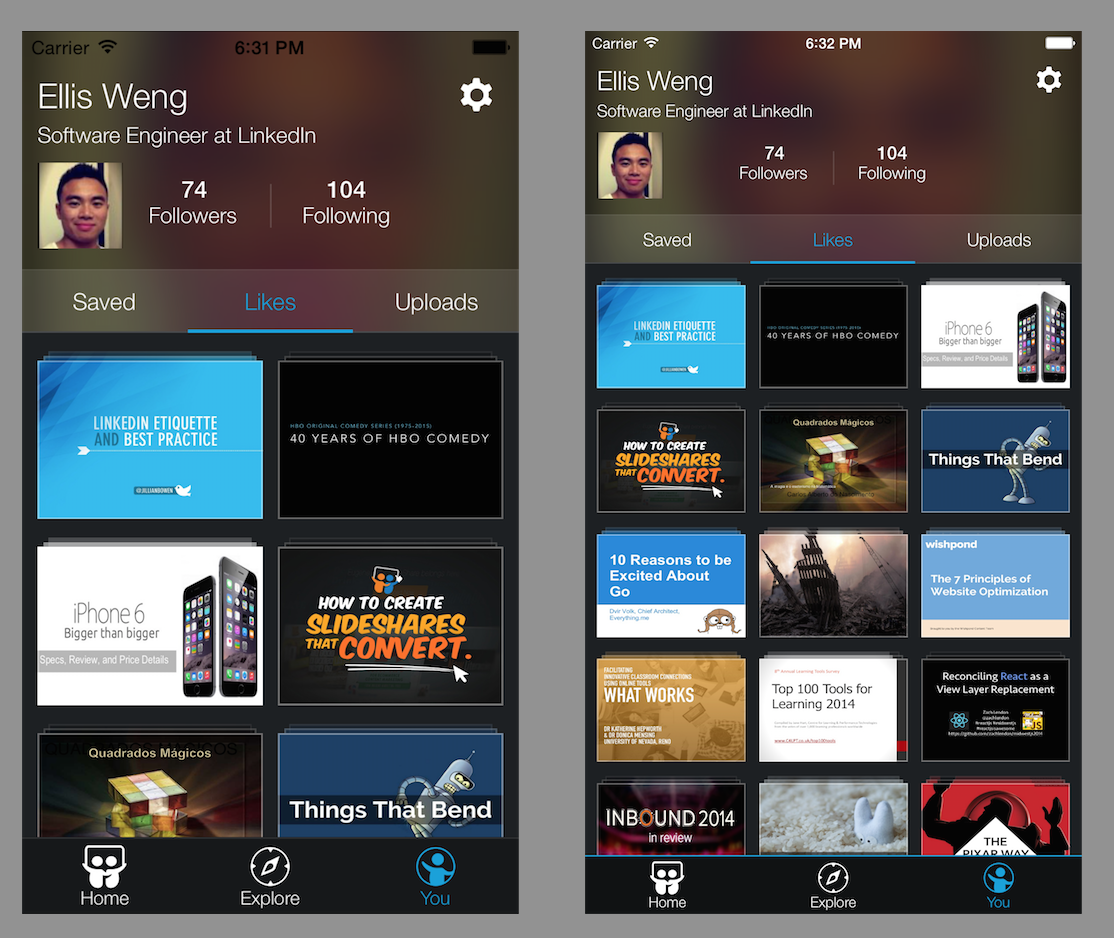
We were super excited that Apple released new devices with different screen sizes, and we made full use of these screens with Launch Images/XIBs, Size Classes, Trait Collections and Auto Layout. Instead of just blowing up the view and stretching the layout, we customized our layouts to give users more information when on a bigger screen. The image above shows the layouts for our profile page in an iPhone 6 before (left) and after (right) adding the Launch XIBs. The differences in layouts can be implemented with the use of Launch XIBs, size classes, trait collections and Auto Layout. A minor code change was necessary to calculate the thumbnails’ sizes appropriately.
- Support for Different Orientation Layouts:

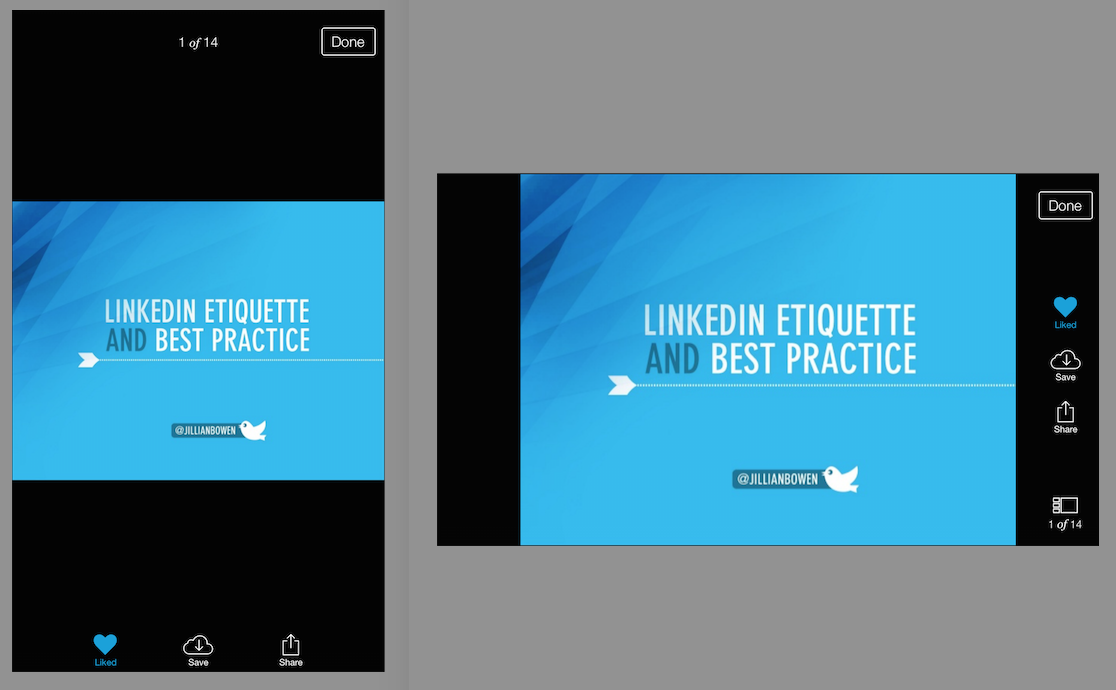
Apple's size classes made laying out adaptive interfaces really easy with Auto Layout, Size Classes and Trait Collections. The image above shows the SlideShare player in different orientations. The action bar is laid out in two completely different ways with no need for layout handling code. In the portrait orientation, the toolbar is pinned to the bottom of the screen using a set of Auto Layout constraints associated with the Compact-Regular size class, whereas the Auto Layout constraints used for the landscape orientation pin it to the right of the screen. This is the new way to handle device rotations. The old way of handling rotations (which requires code) is now deprecated in iOS 8. For more information on Adaptive UI, check out Apple's reference here.
- New iOS 8 UIKit Components:

With iOS 8, we can now use the UISplitViewController in an iPhone (before it was only available for iPad). The image above shows how we managed to use this type of view controller to implement the SlideShare Player slide index. Handling showing and hiding the index based on orientation was also simple using the different modes of UISplitViewController and size classes. This significantly reduced the amount and complexity of our code.
- Swiftness With Swift
The combination of language syntax and functional programming features available in Swift makes it a more expressive language than Objective-C, allowing us to write fewer lines of more readable code, thanks to features like the following:
- Closures: Very clean syntax in Swift
- Tuples: Functions with multiple return values no longer need to be implemented as side effects inside of objects passed as references or held by data structures created only to be used as return values
- Property observers: You can piggyback some work onto setters, in a very clean and readable way
- Generics: A great language feature that helped us to prevent redundancy and repetition in our code
While Objective-C interoperability made us write more verbose code, it allowed us to use existing libraries in a way similar to what you see with modern JVM-based languages that can use existing Java libraries. The ability to use existing open source and in-house Objective-C libraries was key for us to be early adopters of Swift.
Lastly, these Swift features allowed us to write a very stable app:
- Constants and Optionals
- Type Safety
- Automatic break in switch
- Required braces for all if statements
- Enums
- Computed Properties
Even as first-time users, the development was, in a word, “Swift” - and our users are pleased with the results.
Many thanks to Jeba Singh Emmanuel, Ellis Weng, Kyle Sherman and Alex Corre whose input was very important for the writing of this post.
Topics
- Swift,
- Mobile,
- iOS,
- slideshare